بسم الله الرّحمن الرّحیم. ولادت پیامبر اکرم (ص) و امام جعفر صادق و هفتهی وحدت مبارک باد.
به همین مناسبت آموزشی را در مورد یکی از ویژگیهای عالی کانستراکت یعنی دیباگر آماده کردهایم.
دیباگر (DEBUGGER)
ابتدا میخواهیم بدانیم باگ و دیباگ به چه معنی هستند. باگ به نقصهای نرمافزاری برمیگردد، وقتی بعضی چیزها در بازی یا نرمافزار آن طور که انتظار داریم عمل نمیکنند میگوییم با یک باگ روبرو هستیم. به فرآیندی که برای اصلاح این مشکلات انجام میشود دیباگ گفته میشود. دیباگر سی2 ابزاری است که به شما در پیدا کردن و اصلاح باگهای بازی کمک میکند.
چگونه دیباگر را اجرا کنیم؟
دیباگر میتواند از سربرگ Home در روبان، نوار دسترسی سریع، کلیک راست بر روی نام پروژه و یا یک لیوت در نوار پروژه، یا با کلید میانبر Ctrl + F5 اجرا شود.
![]()
دیباگر مثل یک پیشنمایش عادی عمل میکند، با این تفاوت که همراه بازی یک پانل اضافی هم به چشم میخورد که شامل اطّلاعات زیاد و تنظیمات مفیدی است.

در حالت دیباگ، آدرسی که در مرورگر نمایش داده میشود به عبارت debug/ ختم میشود، مثلاً http://localhost:50000/debug . حالا شما میتوانید با استفاده از این ویژگی بین حالت دیباگر و پیشنمایش معمولی جابجا شوید (با اضافه کردن debug/ به آدرس عادی پیشنمایش به حالت دیباگ بروید و یا با حذف debug/ از آخر آدرس دیباگ به حالت پیشنمایش عادی بروید). حتّی میتوانید با کمک پیشنمایش از طریق وایفای و اضافه کردن debug/ به انتهای آدرس، دیباگر را بر روی موبایل خود ببینید، مثلاً http://192.268.1.3:50000/debug .
شخصیسازی پانل دیباگر
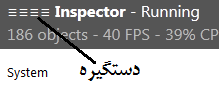
با کشیدن دستگیرهای که در قسمت نوار عنوان خاکستریرنگ پانل دیباگر قرار دارد (سمت چپِ جاییکه نوشته شده است Inspector) میتوانید اندازهی پانل دیباگر را تغییر دهید. این قابلیّت به شما اجازه میدهد تا با بزرگتر کردن این پانل اطّلاعات بیشتری را مشاهده میکنید، یا با کوچکتر کردن آن فقط ابزارها و خلاصهای از اطّلاعات عملکرد بازی را مشاهده کنید.

دیباگر میتواند در پنجرهای دیگر هم (به حالت پاپ آپ) نمایش داده شود. این قابلیّت برای کسانی که از چند مانیتور استفاده میکنند مفید است. بازی با استفاده از تمام پنجرهی مرورگر نشان داده میشود، و پنجرهای جداگانه پانل دیباگ را نمایش میدهد. برای این کار باید روی دکمهی pop-out که در تصویر زیر میبینید کلیک کنید. با کلیک دوباره بر روی این دکمه یا بستن پنجرهی پاپ آپ، این پانل دوباره به پنجرهی اصلی مرورگر باز میگردد.

دستورات اصلی دیباگر
در اطراف دکمهی pop-out چند وسیلهی مفید هم وجود دارند که به قرار زیرند:
Pause: بازی را موقّتاً متوقّف میکند. وقتی میخواهید اطّلاعاتی را در لحظاتی خاص بررسی کنید این امکان به کمکتان میآید. بعد از متوقّف شدن بازی این دکمه به Resume تبدیل میشود، با کلیک بر روی آن بازی ادامه پیدا میکند.
Step: فقط در مواقعی که بازی موقّتاً متوقّف شود امکان استفاده از این گزینه وجود دارد. این فریم بعدی بازی را نشان میدهد، بدون این که Δt) dt) را تغییر دهد. برای مواقعی که میخواهید رویدادی را فریم به فریم بررسی کنید و ببینید چه اتّفاقی رخ میدهد این ویژگی بسیار مفید است.
Save و Load به صورت موقّت بازی را ذخیره میکند، که به شما کمک میکنند که در وضعیّتی خاص بازی را ذخیره کنید، و هر موقع خواستید دوباره به همان وضعیّت برگردید. این برای اجرای یک قسمت از بازی به صورت مکرر به درد میخورد. مثل Saveهای عادی، وضعیّت فعلی بازی مداوماً در مرورگر فعلی ذخیره میشود. بنابراین سیوها در مرورگرهای دیگر در دسترس نیستند، امّا در همان مرورگر حتّی بعد از بستن و باز کردن مجدّد مرورگر، یا ریست کردن کامپیوتر و… باز هم در دسترس خواهد بود.
Restart: بازی را دوباره از ابتدا اجرا میکند.
خلاصهی عملکرد بازی (PERFORMANCE)
جزئیّاتی در رابطه با عملکرد بازی در بالا سمت چپ این پانل به رنگ خاکستری کمرنگ به چشم میخورد. مقادیری که در این قسمت وجود دارند از چپ به راست به قرار زیر هستند:
تعداد اشیاء (مثلاً 500 objects): تعداد اشیائی که در حال حاضر وجود دارند را نشان میدهد. تعداد بسیار زیاد اشیاء عملکرد بازی را کاهش میدهد. این مقدار معادل اکسپرشن سیستمی objectcount است.
نرخ فریم (مثلاً 60 FPS): نمایش اینکه در هر ثانیه چند فریم در بازی نمایش داده میشود. اکثر صفحات نمایش هر یکشصتم ثانیه به روز رسانی میشوند، بنابراین در حالت مطلوب بازی باید در 60 فریم بر ثانیه (60 FPS) اجرا شود. این مقدار معادل اکسپرشن سیستمی fps است.
تخمین CPU time (مثلاً 20% CPU): مقداری تخمینی از اینکه چهقدر از CPU time صرف اجرای دستورات بازی میشود. این مقدار همیشه دقیق نیست، بیشتر به این خاطر که فقط زمانی را که صرف اجرای جاوااسکریپت اصلی میشود در نظر میگیرد. سربرگ Profile میتواند مشخّص کند که که هر کدام از بخشهای بازی چه مقدار از CPU time استفاده میکند، در ادامهی این راهنما در مورد این سربرگ نیز توضیحاتی خواهیم داد. این مقدار معادل اکسپرشن سیستمی CPUUtilisation است.
حافظهی تخمینی مورد استفاده برای تصاویر (مثلاً 32.5mb images): تخمینی از اینکه چه مقدار از حافظه (RAM) صرف بارگذاری تصاویر بازی شده است. این مورد فقط در حالت WebGL موجود است. بیشترین مقدار مصرف حافظه در بازی به خاطر تصاویر است، امّا توجّه داشتهباشید که مقداری که اینجا نمایش داده میشود چیزهای دیگر را در نظر نمیگیرد، چیزهایی مثل مقدار حافظهای که برای حوادث منطقی بازی استفاده میشود، و همین طور حافظهای که به خاطر پخش موسیقی و افکتهای صوتی بازی اشغال میشود. این مقدار معادل اکسپرشن سیستمی ImageMemoryUsage است.
رندر کننده (مثلاً webgl): به ما میگوید که بازی در حال رندر شدن در حالت canvas2d است یا webgl. حالت Webgl سریعتر است و از افکتها نیز پشتیبانی میکند. این مقدار معادل اکسپرشن سیستمی renderer است.
جزئیّاتی بیشتر در مورد عملکرد بازی در قسمت Performance در سربرگ inspect نمایش داده میشوند، که به طور پیشفرض از این قرارند:
Collision checks/sec (مثلاً 1144 (~22)): نشان میدهد که در ثانیهی آخر، انجین باید چند برخورد را بین دو شیء بررسی کند. بررسیهای برخورد برای کندیشنهای On collision و Is overlapping اسپرایتها انجام میشود. البتّه تعداد زیادی از رفتارها نیز به صورت خودکار بررسیهایی برای برخورد انجام میدهند. داخل پرانتز، میانگین بررسیهای برخورد در هر تیک نیز نشان داده میشود. برای مثال اگر در ثانیهی آخر 600 بررسی برای برخورد انجام شود، و نرخ فریم بازی باشد، به طور میانگین در هر تیک ۱۰ بررسی برای برخورد انجام میشود. این به شما میگوید در هر فریم بازی حدود ۱۰ بررسی برای برخورد اشیاء انجام میشود، البته مقدار واقعی معمولاً در هر فریم با فریم دیگر فرق میکند.
Poly checks/sec (مثلاً 60 (~1/tick)): اکثر بررسیهای برخورد بسیار سریع انجام میشود، و انجین میتواند به سادگی بگوید که اشیاء درحال برخورد نیستند (با اطمینان از اینکه bounding box هایشان همپوشانی ندارند). امّا اگر bounding box های آنها همپوشانی داشته باشد، بررسی برخورد سختتر میشود، انجین باید بررسی کند که آیا collision polygon های آنها نیز به هم برخورد داشتهاند یا نه. این مقدار میگوید که در ثانیهی آخر چند بررسی برخورد از این نوع انجام میشود، مثل قبل (در Collision checks/sec) میانگین این نوع بررسیها در هر تیک نیز نمایش داده میشود. معمولاً مقدار Poly checks/sec عددی کوچکتر است، امّا اگر این مقدار بالا برود، امکان مشکل در عملکرد بازی وجود دارد.
سربرگ INSPECT
دیباگر دارای سه سربرگ است: سربرگ Inspect، Watch، و Profile. سربرگ Inspect برای مشاهده و ویرایش مقادیر به کار میرود.
نمای Inspect به دو بخش تقسیم میشود: در سمت چپ لیستی از تمام آبجکتتایپهای پروژه نمایش داده میشود، که شامل شیء System نیز میشود، و در سمت راست جدولهایی قرار دارند که مقادیر مربوط به شیء انتخاب شده را نمایش میدهند، مثل کاری نوار ویژگیها میکند.
لیست اشیاء
روی یک آبجکتتایپ کلیک کنید تا زیرمجموعههای آن دیده شود. تعداد اینستنسهای هر آبجکتتایپ بعد از نام آن داخل پرانتز نمایش داده میشود. اگر آبجکتتایپ فقط یک اینستنس داشته باشد، یا شیئی سراسری باشد مثل شیء System یا شیء Audio، به سرعت شروع به بررسی شیء میکند. در غیر اینصورت لیستی از تمام اینستنسهای شیء را با توجّه به شناسهی شاخصشان (IID) نشان میدهد با کلیک روی اینستنسی خاص فقط همان اینستنس بررسی میشود.
نمای مقادیر
مثل نوار ویژگیها، نمای مقادیر جدولهایی دستهبندی شده را نمایش میدهد که همهی اطّلاعات مربوط به شیء مورد بررسی قرار گرفته را در بر دارند. مقادیری که نمایش داده میشوند به شیئی بستگی دارند که مورد بررسی قرار گرفتهاست؛ برای مثال شیء اسپرایت اطّلاعاتی را در مورد فریم انیمیشن، شیء Audio اطّلاعاتی را در مورد موسیقی یا صدایی که در حال حاضر دارد پخش میشود، و شیء سیستم اطّلاعاتی را در مورد انجین، لیوت و لایهها به ما میدهد. اکثر این مقادیر در نوار ویژگیها و همچنین در اکسپرشنهای اشیاء نیز قابل تنظیم هستند.
متغیّرهای اینستنس و مقادیر مربوط به رفتارها نیز اگر شیئی آنها را داشتهباشد نمایش داده میشوند.
معمولاً مشاهدهی این مقادیر در هنگام اجرای بازی میتواند مفید واقع شود. با این حال این مقادیر قابل ویرایش نیز هستند. مثل نوار ویژگیها، روی یک مقدار کلیک کنید و یک مقدار جدید تایپ کنید تا تغییرش دهید. مقادیری که تغییر کردهاند به حالت درشت (Bold) نمایش داده میشوند. همهی مقادیر قابل ویرایش نیستند، آنهایی که پسزمینهی خاکستری کمرنگ دارند فقط خواندنی هستند. این میتواند روشی عالی برای امتحان نحوهی کار پروژه باشد.
آیکون چشم که در سمت راست مقدارها قرار دارد میتواند برای اضافه کردن آن مقدار به سربرگ Watch استفاده شود. این موضوع کمی بعد به صورت مفصّل مورد بررسی قرار گرفتهاست.
قسمت Tools به شما این توانایی را میدهد که شیء مورد بررسی را نابود کنید. به طور پیشفرض در بازی، دور شیء مورد بررسی مستطیلی قرمز دیده میشود. اگر این کار حواس شما را پرت میکند، تیک Highlight را بر دارید.
اشیائی که در کانتینر قرار گرفتهاند لیستی از پیوندهایی را آماده میکنند تا سایر اینستنسهایی را که با شیء مورد نظر در کانتینر قرار دارند مورد بررسی قرار دهید.
سربرگ WATCH
سربرگ inspect به شما اجازه میدهد تا در یک لحظه مقادیر مربوط به فقط یک شیء را مشاهده کنید، و معمولاً شامل اطّلاعات بسیار زیادی میشود، که شاید به دانستن بیشتر آنها علاقهای نداشته باشید. با کلیک بر روی آیکون چشم در کنار مقدارهای سربرگ Inspect، آن مقدار تنها به سربرگ Watch اضافه میشود. این کار به شما اجازه میدهد تا مقدارهای مختلف مربوط به اشیاء مختلف را در یک فضا کنار هم ببینید، همچنین تعداد مقادیری که نمایش داده میشوند را کاهش دهید تا فقط مقادیری را که دوست دارید ببینید.

در سربرگ Watch هم مثل سربرگ Inspect مقادیر قابل ویرایش هستند.
سربرگ Watch در سمت راست مقادیر به جای چشم، علامت ضربدر نمایش میدهد. روی آن کلیک کنید تا مقدار مورد نظر از سربرگ Watch حذف شود. توجّه داشتهباشید که اگر مقداری مربوط به یک شیء را در سربرگ Watch وارد کنید و بعد آن شیء در بازی نابود شود، مقدار مربوط به آن به صورت خودکار از این سربرگ حذف میشود.
تیترهای دستهبندی مقدارها هم آیکون چشم یا ضربدر خودشان را دارا هستند. با کلیک روی آنها میتوانید کلّ آن قسمت را به نوار Watch اضافه کنید و یا حذف کنید.
سربرگ PROFILE
سربرگ Profile با جزئیّات زیاد به صورت تفکیکشده به شما نشان میدهد که تقریباً چه قدر از CPU استفاده میشود. برای اینکه Profiler بتواند اطّلاعات را جمعآوری کند و نمایش دهد، بازی باید پیوسته در جریان باشد. Profiler به صورت دستهبندیشده نشان میدهد که هر قسمت از دستورات بازی چه قدر از CPU time استفاده میکنند. این اطّلاعات هر ثانیه یک بار بهروزرسانی میشوند، پس مقادیری که در این سربرگ میبینید مربوط به یک ثانیه پیش هستند.

لازم به ذکر است که مقدار استفادهی کلّی از CPU تقریبی نمایش داده میشود، بنابراین تمام مقادیر دیگر نیز تقریبی هستند. جزئیّاتی که Profiler نمایش میدهد فقط به فایل جاوااسکریپت اصلی بازی مربوط میشود، و ممکن است وظایفی دیگر در حال استفاده از CPU باشند، مثل پردازش صدا یا انجام محاسبات pathfinding. علاوهبراین زمان رندرشدن بازی توسّط GPU نیز در Profiler اصلاً محاسبه نمیشود. سرعت رندر GPU به تنهایی میتواند نرخ فریم بازی را پایین بیاورد، ولی Profiler به طور مستقیم قادر به تشخیص آن نیست. به همین دلیل ممکن است با وجود پایین بودن مقدار استفاده از CPU ببینید که نرخ فریم بازی پایین است.
برخلاف اخطارهایی که دادیم، Profiler میتواند یکی از بهترین انتخابها برای تشخیص مشکلات بهینهسازی بازی باشد. توجّه داشتهباشید که بهینهسازی در بسیاری از موارد لازم نیست و اگر بازیتان به اندازهی کافی سریع است این کار فقط وقت تلف کردن است.
دستهبندی PROFILER
Profiler جدولهایی تودرتو را نشان میدهد که نشان میدهد هر قسمت از موتور از جمله هرکدام از ایونتگروپها، چهقدر از CPU time را مصرف میکند. مواردی که معمولاً بیشترین مصرف CPU را دارند و اصطلاحاً top-level نامیده میشوند عبارتند از:
Events: این دستهبندی نشان میدهد که چهقدر از CPU time صرف اجرای دستورات ایونتشیتهای مورد استفادهی لیوت فعلی میشود. این دستهبندی در مرحلهی اوّل به چند دسته تقسیم میشود که هرکدام یکی از ایونتشیتها را نمایش میدهد (در مواردی که از includeها استفاده میکنید)، سپس خود ایوتشیتها به ایونتگروپها و ایونتگروپهای تودرتو تقسیم میشوند. این تقسیمبندی میتواند به شما کمک کند تا بفهمید کدام ایونتها بیشترین مصرف CPU را دارند تا بدانید کجا را باید بهینهسازی کنید.
Physics simulation: این دستهبندی نشان میدهد که چهقدر از CPU time صرف پردازش رفتار Physics میشود. شبیهسازیهای فیزیکی میتوانند به شدّت از CPU کار بکشند. اگر این مقدار زیاد بود، اشیاء فیزیکی کمتری را در بازی درنظر بگیرید.
Draw calls: چهقدر طول میکشد تا CPU فرمان رندرشدن را بفرستد، این مقدار شامل زمانی که GPU آن را کامل میکند نمیشود. در بعضی مواقع، فرمان رندرشدن میتواند به شدّت از CPU کار بکشد، مخصوصاً وقتی اشیاء بسیار زیادی روی صفحهی نمایش قرار داشتهباشد. بعضی مرورگرها نیز همهی فرامین رندرشدن را به جلو میفرستند تا به صورت موازی پردازش شوند، در این موارد احتمال اشتباه بودن این مقدار وجود خواهد داشت.
Engine: بقیّهی زمانی که در موتور کانستراکت 2، با کمکردن زمان ایونتها، فیزیک و فرامین رندرشدن صرف میشود. این زمان شامل پردازش رفتارها و سایر موارد داخلی موتور میشود.
BREAKPOINTها
وقتی دیباگر را اجرا میکنید، میتوانید روی یک ایونت، کاندیشن یا اکشن خاص Breakpoint قرار دهید، تا به محض رسیدن به آن نقطه، بازی متوقّف شود.
- در صورت بروز مشکل یا سوال از طریق نظرات با ما در تماس باشید.