مطالب مرتبط با "استفاده از فونتهای دلخواه در بازی"
سلام. این آموزش برای این نیست که فقط یاد بدیم چه طور میشه فونت رو تغییر داد، بلکه در اینجا میخواهیم کاری کنیم که اگر بازیکن فونت مورد نظر ما را در دستگاه خود نداشت باز هم متن ما با آن فونت به درستی دیده شود. ...
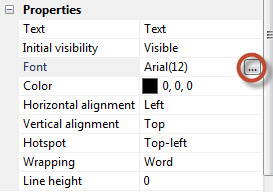
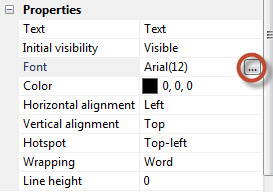
همون طور که میدونید برای تغییر فونت در حالت عادی ابتدا باید شیء متنی مورد نظر رو انتخاب کنید و در نوار ویژگیها روی گزینهای که در تصویر زیر میبینید کلیک کنید. ولی در صورت استفاده از این حالت اگه بازیکن فونت ما را در دستگاه خود نداشته باشد، نمیتواند متن را با فونت مورد نظر ما ببیند.

یکی از ویژگیهای Construct 2 پشتیبانی از وبفونت است. برای آشنایی کلّی با وبفونتها میتونید به این لینکمراجعه کنید. ما میخواهیم در این آموزش یاد بگیریم که چگونه میتوانیم در Construct 2 از وبفونت استفاده کنیم.
دانلود و تبدیل فونت
ابتدا میتونید فونت مورد نظر برای استفاده در بازیتون رو از سایتهایی مثل آوبفونت دانلود کنید.
حالا میخواهیم فونتمون رو به وبفونت تبدیل کنیم. وارد سایت web-font-generator.com بشوید. در این مرحله روی دکمهی Browse کلیک کنید و فونتی که دانلود کردهاید را انتخاب کنید، بعد مثل تصویر زیر تیک گزینهی اوّل رو نذارید ولی تیک گزینهی دوم رو بذارید و در نهایت روی Generate web font کلیک کنید.

در صفحهی بعد روی دکمهی سبزرنگ Download Package کلیک کنید تا یک فایل زیپ حاوی فایلهای مورد نیاز رو دانلود کنید. فایل زیپ رو از حالت فشرده خارج کنید. بعد فایل preview رو حذف کنید، چون نیازی به آن نداریم و اسم فایل styles رو به چیزی مثل font_name تغییر بدید (به جای font_name اسم فونت رو بنویسید)، چون اگه خواستیم بعداً یک فونت دیگه هم اضافه کنیم اسم فایل css آندو یکسان نشود.
استفاده از وبفونت در CONSTRUCT 2
وارد Construct 2 شوید و در نوار پروژه برای دستهبندی بهتر، یک زیرپوشه برای Files ایجاد کنید و اسمش رو مثلاً Fonts قرار بدهید. بعد تمام فایلهایی که از حالت فشرده خارج کردید رو در اون زیرپوشه وارد کنید. تا الآن باید نوار پروژهتون این شکلی شده باشه (در این مثال از فونت ATaha-Bold استفاده شده است):

حالا برای اینکه موقع شروع لیوت فونت متنمون عوض بشه، بعد از قرار دادن یک شیء متنی در لیوت وارد ایونتشیت شوید. بعد از ایونت On start of layout استفاده کنید و در اکشنهای شیء متنی، اکشن Set web font رو انتخاب کنید.
سپس در پنجرهی پارامترها، در جلوی CSS URL اسم فایل css رو بنویسید و جلوی Family name اسم فونت رو بنویسید؛ این همون اسم فایلها هست که پسوند نداره.


حالا اگه بازی رو تست کنید، میبینید که متن شما با فونت دلخواهتون به درستی نمایش در اومده (مشابه تصویر زیر). حتّی اگه دستگاه مقصد (مثلاً یک دستگاه اندرویدی یا…) فونت مورد نظر رو نصب هم نداشته باشه، بدون هیچ مشکلی متن رو با همون فونت میبینید.

هنوز نکات خیلی مهمّی در استفاده از وبفونت باقی مونده. برای یادگیری اونها به صفحهی بعد مراجعه کنید.
مشاهدهی وبفونت در ویرایشگر CONSTRUCT 2
ابتدا فونت مورد نظر رو نصب کنید؛ برای این کار میتونید روی فایل فونتی که اوّل دانلود کردید (قبل از تبدیل) کلیک راست کنید و گزینهی Install رو انتخاب کنید. بعد از این کار یک بار Construct 2 را ببندید و دوباره باز کنید، بعد با استفاده از همون گزینهای که اوّل این آموزش گفتم فونت رو به اون فونت مورد نظر تغییر بدهید.

البته ناگفته نماند که اگر فقط این کار را بکنید و از اکشن Set web font استفاده نکنید، فقط روی کامپیوتر خودتون فونت رو به درستی مشاهده خواهید کرد.
وب فونت برای اشیائی مثل TEXT BOX و…
ابتدا یک شیء متنی معمولی (Text) وارد لیوت کنید (میتونید خارج از لیوت هم قرارش بدین اگه میخواین دیده نشه) و وبفونتی رو که قصد دارید به شیء Text box یا Button یا… بدین به همین شیء متنی معمولی بدهید. بعد از اکشن Set CSS style شیء Text box یا… استفاده کنید و در پنجرهی پارامترها جلوی Property name بنویسید font-family و جلوی Value اسم وب فونت رو بنویسید.

زمان بارگیری وبفونتها
یکی از مشکلات وبفونتها این است که مدّت زمانی هرچند بسیار کوتاه در حدّ یک ثانیه طول میکشد تا بارگیری شوند، تا قبل از بارگیری کامل، متن شما با فونت پیشفرض دیده خواهد شد و یا اصلاً دیده نمیشود. ولی خبر خوب این است که وبفونتها فقط دفعهی اوّل بارگیری میشوند و بعد از آن چون قبلاً بارگیری شدهاند سریعاً اعمال خواهند شد.
شما میتونید وبفونتها رو در هنگام شروع بازی بارگیری کنید، تا بعداً با مشکل تأخیر مواجه نشوید؛ به این صورت که در اوّلین لیوت یک شیء متنی رو به صورت مخفی قرار بدهید و در شروع اون لیوت همهی وبفونتهای بازیتون رو با اکشن Set web font به آن شیء متنی اعمال کنید، با این کار باعث میشوید که وبفونتها بارگیری شوند، تا بعداً بتوانید در هنگام نیاز بدون درنگ فونتها را اعمال کنید. صفحات منو و اسپلش برای این کار ایدهآل هستند، اگه میخواهید در این صفحات از وبفونت استفاده کنید به جای آن از عکس استفاده کنید یا حدّاقل یکی دو ثانیه دیرتر صفحه را نشان دهید تا وبفونتها بارگیری شوند. حالا دیگه هیچکس متنهای بازی ما رو قبل از بارگیری کامل وبفونتها نخواهد دید.
راه حلّی برای فونتهایی که بارگیری نمیشوند
گاهی اوقات ممکن است وبفونت بارگیری نشود و تا قبل از تعویض لیوت، فونت متن ما فونت پیشفرض باشد. برای حلّ این مشکل میتوانیم یک شیء متنی جایی خارج از منطقهی دید بازیکن ایجاد کنیم و وبفونت مورد نظر را برای آن قرار دهیم (با اکشن Set web font) و بعد از گذشت یک دهم ثانیه نابودش کنیم (با کمک اکشن Wait)؛ مثل تصویر زیر: